Nel nostro percorso di scoperta dell’Agile abbiamo parlato di DAD, SAFe, TFS e tanto altro, ma dopo aver presentato metodologie e strumenti, è utile fare un esercizio mentale che ci riporti a quello che è l’obiettivo fondamentale dell’Agile/Lean: creare Valore per tutti gli stakeholder, noi compresi, coinvolti nel processo di sviluppo.
Si tratta, in pratica, di focalizzare cosa stiamo realizzato, per chi lo stiamo facendo e quali sono i risultati che ci attendiamo.
Un metodo particolarmente efficace per esplicitare questi elementi è l’utilizzo di un Product Canvas, che permette di guidare il processo di creazione di un prodotto (o una release) evidenziando in modo diretto: User Stories, Personas, Storyboard, Scenari, Design Sketches e ulteriori artefatti ritenuti rilevanti.
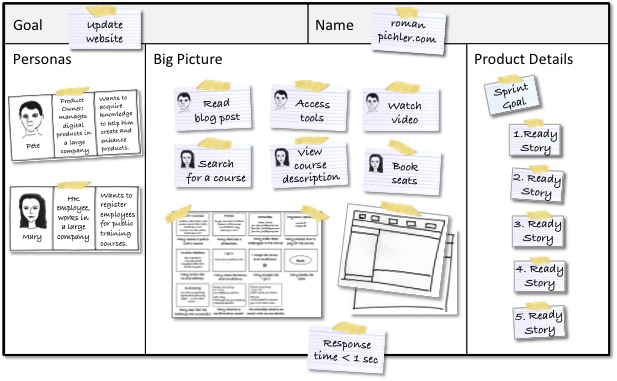
Un tipico Product Canvas è quello riportato nella figura seguente:

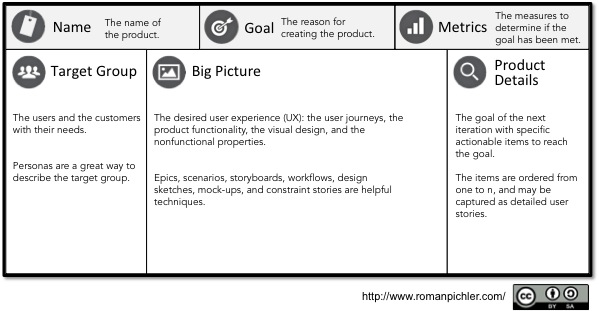
Tale esempio è basato sulla “Product Canvas Structure”, proposta da Roman Pichler:

In esso sono ben evidenti:
- Name: semplicemente il nome, ed eventualmente la versione, del progetto;
- Goal: si tratta del motivo stesso d’essere del prodotto/progetto, ovvero degli obiettivi primari;
- Metrics: esplicita i parametri che consentono di “misurare”i Goal al fine di valutare il raggiungimento degli obiettivi;
- Target Group: descrive i diretti destinatari del prodotto/progetto. Tipicamente tali attori vengono descritti come Personas, ovvero sotto forma di archeo-tipi che descrivono le caratteristiche dei potenziali utilizzatori. (delle Personas parleremo prossimamente);
- Big Picture: è la parte più corposa del Product Canvas, in cui vengono descritti gli elementi portanti del progetto steso. In esso ritroviamo: Epic/Feautures, Mock-up della UI, Story Board, e i constraints a cui attenersi (es: req. non funzionali). In particolare è possibile definire il “journey” delle singole Personas, intersecando i vari elementi e creare quello che è il flusso di utilizzo tipico relativo. Questo aspetto è particolarmente interessante perché permette rapidamente di raggiungere “l’ottimo”, effettuandone continue review, rapide e sempre visibili all’interno Team di delivery;
- Product Details: contiene i goal previsti per la prossima iterazione e i relativi item per raggiungerli, nonché quelli per gestire il rischio, per l’acquisizione di nuovo know-how, e similari. In generale possiamo immaginare di avere in quest’area una elenco di User Story, opportunamente priorizzate e con i relativi test di accettazione: un po’ come se fosse il Backlog di iterazione.
Sebbene il Product Canvas dia il meglio di se in formato “fisico” (carta, post-it, disegni, ecc…) possiamo pensare di utilizzare il nostro amato PowerPoint per realizzarne una versione digitale, al fine di integrarlo con la relativa funzionalità di Story Board e, più importante, collegarlo in modo diretto al nostro Team Project TFS per le attività di sviluppo.
Nel prossimo post presenteremo un approccio pragmatico per popolare il nostro Product Canvas digitale, fornendo anche un template base di riferimento.