Il professionista impegnato nell’esercizio di definire l’Architettura di un nuovo sistema informatico, si trova ben presto alle prese con la definizione dei moduli che lo compongono e l’individuazione delle relative relazioni tra esse (modules style).
In questa fase progettuale, si può scegliere di privilegiare uno dei seguenti aspetti:
- - Riuso (Reuse): ovvero rendere quanto più riutilizzabile il modulo, sia rispetto agli altri moduli sia rispetto alla piattaforma;
- - Uso (Use): rendere quanto più semplice utilizzabile il modulo.
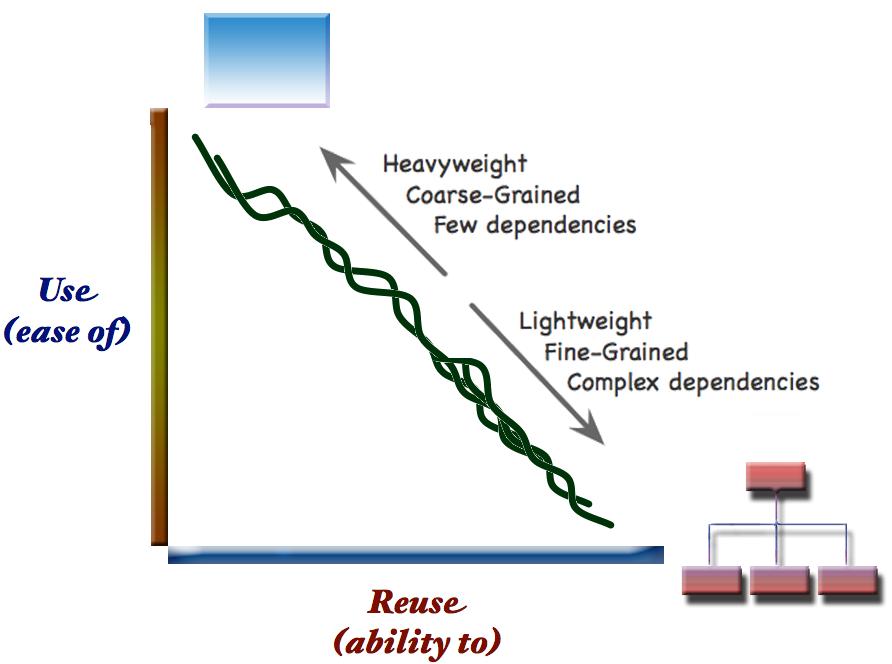
Se a prima vista questi due aspetti possono sembrare direttamente dipendenti tra loro, ad una più attenta analisi ci si accorge che in realtà hanno una relazione di dipendenza indiretta (figura 1), così come evidenziato da Clemens Szyperski nel suo “Component Software: Beyond Object-Oriented Programming - Maximize reuse minimizes use”: Maximizing reuse complicates use.

Figura 1 - Use vs Reuse
Per ottenere la massima riusabilità, nel corso dei decenni, sono stati sviluppati paradigmi di progettazione/ programmazione (Object Oriented, Component Based Development, SOA) e framework di supporto per la comunicazione dei componenti (vi ricordo che la comunicazione avviene tra componenti e non tra i moduli che, invece, sono entità statica) come, ad esempio, gli ORM. Tutte soluzioni chiaramente orizzontali, che comunque non tengono in conto della riusabilità da un punto di vista della Business Logic, ovvero l’aspetto verticale.
Facciamo un esempio.
Prendiamo un semplice (probabilmente banale) sistema di gestione documentale basato sulle seguenti funzionalità:
- . Step.1: carico il documento
- . Step.2: approvo il documento
- . Step.3: archivio il documento
Scomponendo sistema è possibile optare per una soluzione a (fig.2) :
- . “Grana Spessa” (Coarse-grained), ovvero avere un unico modulo che preso il documento effettua le operazioni relative alle 3 micro attività;
- . “Grana Fine” (Fine-grained), ovvero avere tre moduli che collaborano per completare la macro funzionalità;

Figura 2 – Grana Spessa vs Grana Fine
Nonostante le due scelte siano pensate per produrre lo stesso risultato funzionale, la soluzione a “grana-spessa” è più semplice da utilizzare all’interno del sistema, in quanto è un blocco unico che non ha bisogno di gestire interazioni tra più moduli, ma più difficile da riutilizzare visto che l’intera logica di Business è intrinseca ad essa. La soluzione “grana-fine” crea elementi maggiormente riutilizzabili perché focalizzati su micro-funzionalità più facilmente riutilizzabile ma aggiunge complessità nell’uso del componente nel suo insieme (macro funzionalità) perché bisogna gestire gli aspetti di collaborazione tra i vari moduli per ottenere la funzionalità desiderata.
L’usabilità e la riusabilità dipendono, inoltre, dal legame tra i moduli e l’ambiente applicativo in cui devono essere eseguiti (environment): rendere indipendente un modulo dall’ambiente operativo (Lightweight) richiede maggiore sforzo implementativo rispetto allo sviluppo di un modulo dipendente da esso (Heavyweight). Per chiarire ciò si pensi alla necessità di portare fuori dal codice, ad esempio in un file xml, le impostazioni di configurazione, in modo da adattarle a diversi environment.
Da queste considerazioni otteniamo i seguenti postulati relativi ai due fattori evidenziati:
- . Granularity: Coarse-grained components are easier to use, but fine-grained components are more reusable;
- . Weight: Lightweight components are more reusable, but heavyweight components are easier to use.
che riassumo le dipendenze indirette oggetto di questo post.