Dopo aver presentato il Product Canvas ed avere mostrato, brevemente, come integrarlo con gli strumenti comune in ambito ALM Microsoft, non ci resta che passare alla parte più interessante: dipingere la tela!

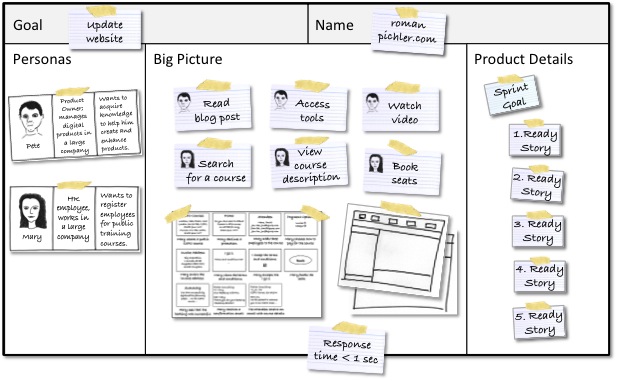
Un Product Canvas "popolato" (Roman Pichler)
Il product Canvas è pensato per essere “esplorato” e “popolato” da sinistra verso destra e, quindi, la prima area che va riempita è quella relativa al “Target Group”, utilizzando l’approccio personas-oriented.

Se si riflette un attimo su questa priorità, ci si rende conto che è assolutamente ovvia ed in linea con un approccio Agile/Lean alla creazione di soluzioni IT.
Il secondo passo è quello di riempire la “Big Picture”, descrivendo le Features del prodotto attraverso tutti gli elementi che riteniamo idonei a rappresentarne la Vision. Ben vengano, quindi, user-story, StoryBoard, disegni della UI, ecc. Sono, invece, del tutto banditi elementi specifici dell’attività di implementazione: non troveremo mai: “creare le interfacce di accesso al db”.
Infine, il terzo step, è quello di decide quale feature verrà sviluppata nella prossima iterazione di sviluppo, elencando le relative user-story ed evidenziando eventuali attività atte a esplorare specifiche soluzioni o a ridurre il rischio.
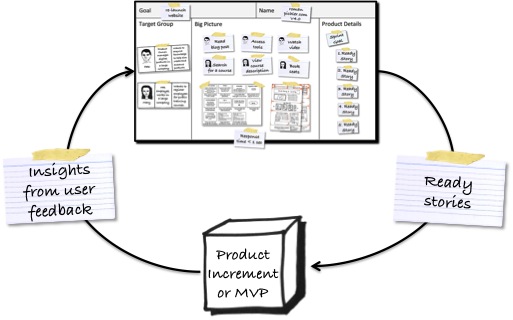
Attenzione però a non interpretare questi step come sequenziali in senso stretto. Dopo la prima formalizzazione (sequenziale), l’intero Product Canvas va incontro a continue review e aggiornamenti, dovuti al know-how di dominio, continuamente aumentato man mano che si procede con il progetto.
Ecco il punto: il Product Canvas è uno strumento di apprendimento che posa la sua essenza sul tanto amato pattern inspect-and-adapt.

Product Canvas come strumento di apprendimento (Roman Pichler)